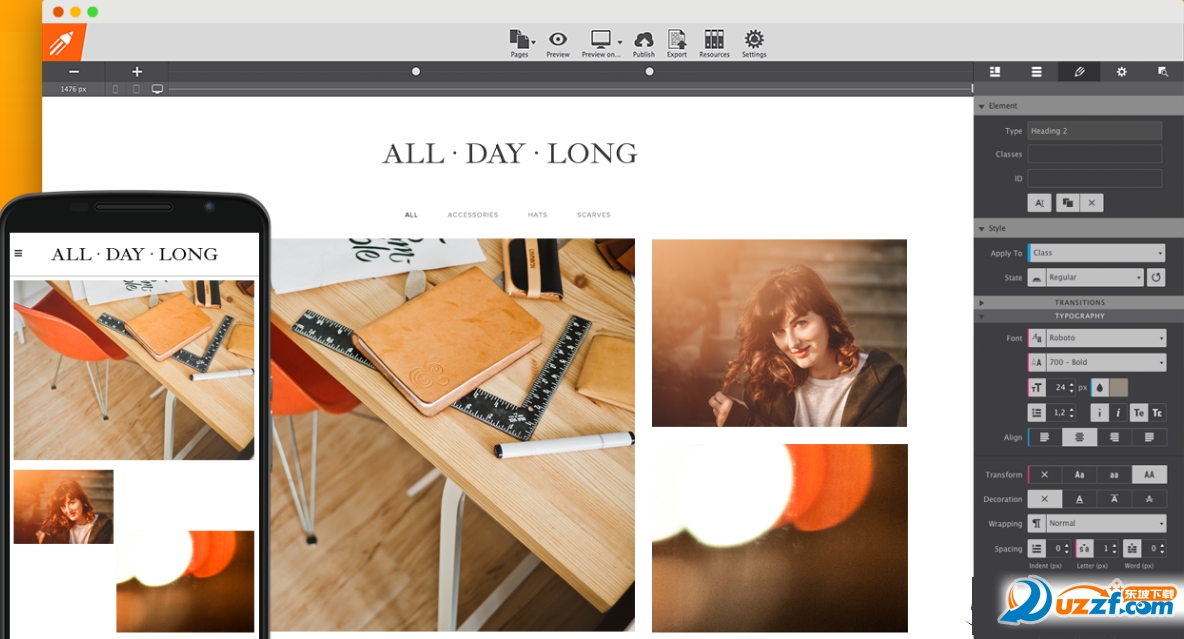
可視化網頁設計軟件Responsive Site Designer是一款簡單實用的可視化網頁設計軟件,主要應用于響應式網站制作,用戶通過這款軟件能直接制作出一個完美的網頁,還支持多種格式,需要這款軟件的話就來下載吧!
Responsive Site Designer主要特點
1、提供寬度滑塊和自定義斷點,用于創建與設備無關的網站。
2、提供一個熟悉的前端工作流程與自定義類和ID。
3、提供帶全套布局和設計能力Flexbox的和直觀的CSS3的控制。
4、使用預構建項目的組件庫,以及用于進行全局內容編輯的符號。
Responsive Site Designer功能介紹
1、使用Bootstrap和Foundation的力量
數百萬設計師和開發人員使用CSS 框架。Bootstrap 3(和4 alpha)和Foundation 6是最受歡迎的。使用這些經過良好測試的框架進行設計具有許多優點。
他們使用經常維護和更新的組織良好的HTML,CSS和Javascript。此外,它們允許創建酷的交互式組件,如下拉列表,導航菜單,畫廊等,而不用額外的腳本摔跤 - 甜蜜!
2、自定義斷點
允許您在需要時進行設計和布局更改,斷點確實是響應式設計的秘密武器。而與這個革命性的應用程序,他們是一個創造和管理的系統。
3、魔術滑塊
使用方便的視口滑塊在每個可能的顯示寬度檢查您的創建。任何時候,一些東西看起來不是最好的,放在一個強大的斷點來優化布局或設計。
4、用V2升級到新的水平
這個大規模的更新為強大的Bootstrap 3(和4)和基礎6前端框架提供了一個Visual Interface。我們還添加了已經高度贊譽的 組件庫 - 輕松地自己創建并在項目中重用它們。或者更好的是,從一大堆優雅的預構建組件中選擇,如響應導航,畫廊,視頻背景,框架組件等。
V2中的新功能也是內容同步,令人敬畏的動畫(易于制作),圖像過濾器和混合,付款按鈕以及大量新穎令人印象深刻的設計控件的符號。向下滾動并享受演示,或直接點擊新鮮功能的完整列表。
5、使用Flexbox設計
Flexbox太棒了!對齊,堆疊或重新排序元素,輕擊一個按鈕。這是一個偉大的工具,應該是任何響應式設計工具包的一部分。要了解更多信息并使用真實的設計實例,可以獲得免費的交互式Flexbox指南。
6、你會喜歡的設計工作流程
指定每個元素的默認樣式。然后使用您自己的類來創建設計變體。通過單個編輯更改每個元素類型,類或ID的整個站點的屬性。
變化的變化如何?在多級系統有你的背部,導致設計創意,你不能在其他地方出現的生產率。
7、現場設計 - 清潔代碼
在瀏覽器中直接工作不僅創造了獨特的現場設計體驗,還允許代碼語義清晰。不需要(混淆)代碼生成,CSS3直接寫入一個真正的樣式表,導致干凈,容易解釋的規則。
插入的HTML元素是基于標準的。標簽可以通過兩個簡單的點擊來切換,以使用語義HTML5元素,例如<nav>,并<header>導致良好的標記頁面,并向搜索引擎傳達意義。
8、前所未有的設計控制
直觀的控件可以訪問CSS提供的所有設計功能。沒有冗長的代碼編輯,創造和實驗自然而然。選擇,點擊,點擊,選擇和滾動以創建離開這個世界的網站和網頁。
證據?聽到我們的客戶對他們的杰作表示和驚嘆。
9、設計在寬屏幕筆記本電腦
縮小查看更多。看到比您正在工作的屏幕更寬的顯示器上的頁面將如何。
您也可以通過同時瀏覽更多的頁面高度來獲得更好的頁面流程感覺- 甜蜜!
10、從紙張草圖到生產服務器
跳過靜態Photoshop或矢量設計應用程序。在瀏覽器中直接創建真正的HTML元素和自適應網格。使用直觀的工具使用CSS3的全部功能。
使用易于管理的定制媒體查詢設計所有設備。在生產環境(瀏覽器!)中查看和感覺網站的開發是現代網絡的一種方式。
11、保存行星 - 使用<圖片>
在移動設備和電話網絡上,圖像通常是網站性能的主要瓶頸。使用該<picture>元素,可以為移動用戶提供優化或較小版本的圖像。
這大大提高了用戶體驗,節省了昂貴的帶寬費用。嗯,這是雙贏!
12、適合任何設備的自定義布局
只需簡單點擊即可添加行和內容容器。切換列跨自定義斷點創建適合較小屏幕的裁剪布局。或者如果您先設計移動版,則可以在布局之間創建定制的平板電腦,筆記本電腦,桌面以及所有內容。
您甚至可以使用子網格和容器嵌套來進行更精確的布局控制。拉伸行,停止浮動,更改顯示屬性,約束高度...這個程序有這一切!
13、集成Web檢查器
Web檢測員已經是前端開發人員多年來不可或缺的工具,我們可以在響應式站點設計器中使用它。使用檢查器在DOM樹中查看或更改(拖放)元素的位置。或者將樹懸停以查看每個元素的輪廓。
應用的CSS在下面的窗格中可以看到,這樣可以輕松地了解每個斷點發生的情況。想直接編輯代碼?我們也是!
14、過渡與效果
使用CSS3屬性(如翻譯,旋轉和偏移)來創建強大的視覺效果。在任何元素和沒有圖形編輯器。
轉換平滑了在不同狀態下定義的值變化。抓住圖像或按下按鈕時,注意力并吸引訪客。移動它,移動它,你必須移動它!
通過觀看動畫激發訪客的興趣。只需調整位置,大小,可視性等,才能看到元素,以及達到元素正常狀態所需的時間。完成!
- PC官方版
- 安卓官方手機版
- IOS官方手機版












 下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  下載
下載 
 下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  Dreamweaver CC 2019精簡版19.1 中文特別版
Dreamweaver CC 2019精簡版19.1 中文特別版
 Dreamweaver 2020中文特別版20.0 精簡版
Dreamweaver 2020中文特別版20.0 精簡版
 Dreamweaver 2020綠化版20.2 免費版
Dreamweaver 2020綠化版20.2 免費版
 Adobe Dreamweaver 2020直裝破解版20.0 簡體中文版
Adobe Dreamweaver 2020直裝破解版20.0 簡體中文版
 Dreamweaver 2021精簡版21.0 優化版
Dreamweaver 2021精簡版21.0 優化版
 Dreamweaver 2021綠化版21.0 免費版
Dreamweaver 2021綠化版21.0 免費版
 Adobe Dreamweaver CC 2019直裝破解版19.2 最新版
Adobe Dreamweaver CC 2019直裝破解版19.2 最新版
 巔云傻瓜式自助建站系統3.0 免費版
巔云傻瓜式自助建站系統3.0 免費版
 Oxygen XML Editor 20免費版20.1 最新版
Oxygen XML Editor 20免費版20.1 最新版
 搜易網頁制作王v1.2 綠色版
搜易網頁制作王v1.2 綠色版
 博碩網頁設計助理4.1 免費版
博碩網頁設計助理4.1 免費版
 墨刀桌面客戶端0.6.4 官方版
墨刀桌面客戶端0.6.4 官方版
 墨刀sketch插件v2.3 最新版
墨刀sketch插件v2.3 最新版
 墨刀桌面版 for mac官方中文版
墨刀桌面版 for mac官方中文版
 墨刀Ubuntu版64位官方版
墨刀Ubuntu版64位官方版
 Adobe Dreamweaver CS5 MAC版官方完整版
Adobe Dreamweaver CS5 MAC版官方完整版
 DreamWeaver CS2精簡版中文免費版
DreamWeaver CS2精簡版中文免費版
 Adobe Dreamweaver CS6 mac版官方正式版
Adobe Dreamweaver CS6 mac版官方正式版
 Adobe Dreamweaver CC 13.0 官方版+破解補丁中文版
Adobe Dreamweaver CC 13.0 官方版+破解補丁中文版
 Adobe Dreamweaver CC2019簡體中文版19.0 免費版
Adobe Dreamweaver CC2019簡體中文版19.0 免費版
 摩客(mockplus)原型圖設計工具3.6.1.6 官方最新版
摩客(mockplus)原型圖設計工具3.6.1.6 官方最新版
 ProtoPie(交互原型設計工具)4.1.3 最新版
ProtoPie(交互原型設計工具)4.1.3 最新版
 WeBuilder 2020激活版16.0.0.220綠色便攜版
WeBuilder 2020激活版16.0.0.220綠色便攜版





 網站瀏覽器兼容測試工具(IETester)0.5.5 官
網站瀏覽器兼容測試工具(IETester)0.5.5 官 Adobe Muse CC 2017破解版2017.0.0.149 for
Adobe Muse CC 2017破解版2017.0.0.149 for Adobe Dreamweaver CS5.5官方版11.5 簡體中
Adobe Dreamweaver CS5.5官方版11.5 簡體中 html批量修改工具(htmTools)0.1.2 綠色免費
html批量修改工具(htmTools)0.1.2 綠色免費 dreamweaver mx6.0 精簡便捷版【附贈序列號
dreamweaver mx6.0 精簡便捷版【附贈序列號 Adobe Dreamweaver CC 2018 mac18.00 官方中
Adobe Dreamweaver CC 2018 mac18.00 官方中 都客仿站制作工具(仿站工具)v2.72 官方綠色
都客仿站制作工具(仿站工具)v2.72 官方綠色 html5坦克大戰源碼(js坦克大戰源碼)【附制作
html5坦克大戰源碼(js坦克大戰源碼)【附制作